리디바탕체로 티스토리 고래스킨이 적용된 블로그 글씨를 바꿀 수 있습니다. 리디바탕체는 가독성이 좋은 폰트라서 방문자들이 내 블로그에 오래 있을 수 있도록 도와주는 효과를 얻을 수 있죠. 전자책 전용 글꼴이라 또렷한 글자를 제공합니다. 무려 1년 6개월 동안의 개발 과정을 거쳤다고 하네요. 지금부터 리디바탕체로 티스토리 고래스킨 글씨 바꾸는 방법 알아볼게요. 🔽 우선 글꼴을 받으셔야겠죠? 바로 받으셔도 되고 공식 사이트에 방문하셔도 됩니다.

✅ 리디바탕체를 블로그에 적용하는 방법은 본문에서 시작하겠습니다.
리디바탕체란 어떤 글씨체일까
저는 고래스킨을 기본으로 사용하는데 고래스킨은 '맑음 고딕'이 기본 글씨체입니다. 이 맑은 고딕은 가독성이 떨어지는 바람에 더 좋은 글씨체를 찾아봤는데 그게 바로 리디바탕체였어요. 리디바탕체는 더 선명하고 긴 문장도 더 잘 읽을 수 있는 전자책 전용 글꼴입니다.

전자책 전용 글꼴이기 때문에 오래 읽어도 눈에 부담이 없고 잘 읽히죠. 이 전자책 전용 글꼴인 리디바탕체를 우리는 블로그에도 적용시켜볼게요.
리디바탕체 라이선스 안내
리디바탕 글꼴은 개인 및 기업 사용자를 포함한 모든 사용자에게 무료로 제공되며 자유롭게 수정하고 재배포하실 수 있습니다. 단, 글꼴 자체를 유료로 판매하는 것은 금지하며, 리디바탕 글꼴은 본 저작권 안내와 라이선스 전문을 포함해서 다른 소프트웨어와 번들하거나 재배포 또는 판매가 가능합니다. 라이선스 전문을 포함하기 어려울 경우, 리디바탕 글꼴의 출처 표기를 권장합니다. 예) 이 페이지는 리디주식회사에서 제공한 리디바탕 글꼴이 사용되어 있습니다.
This Font Software is licensed under the SIL Open Font License, Version 1.1.리디바탕의 저작권은 리디주식회사가 소유하고 있습니다.
티스토리 고래스킨에 글씨체 바꾸는 방법
티스토리 고래스킨 블로그의 글씨체를 바꾸는 방법은 간단합니다. 순서는 아래와 같습니다
- 폰트파일 받기
- 폰트파일 HTML편집에서 업로드하기
- CSS코드 변경하기
입니다. 어렵지도 않으니까 하나하나 차근차근 따라오시면 누구나 할 수 있습니다. 일단 폰트를 받으셔야 합니다.
✅폰트는 공식 글씨체와 아래 웹 전용 글씨체를 모두 받으셔야 합니다. 왜냐하면 둘 중 하나가 작동이 안 되는 경우도 있더라구요.
이 파일은 미넴스킨제작자인 아미넴님께서 공유하는 폰트파일입니다. 아래 글씨체 파일도 받으세요.
이제 본격적으로 시작해보시죠.
고래스킨 HTML편집에서 파일 업로드하기
다운받은 폰트를 고래스킨에 업로드 합니다.
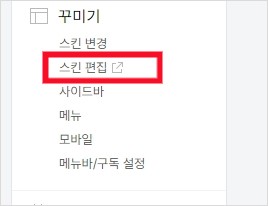
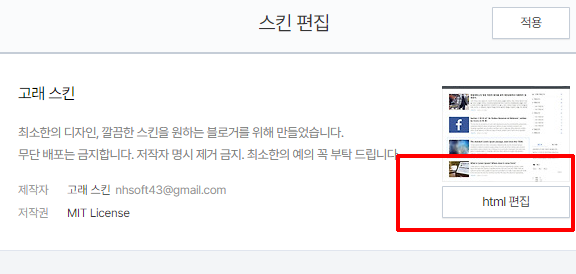
1. 블로그관리 홈 >> 꾸미기 >> 스킨편집 >> HTML파일편집 >> 파일업로드 >> 추가를 선택한 뒤 내려받은 글씨체 2개를 모두 업로드 합니다.




파일업로드 버튼을 누른 뒤 추가 버튼을 못 찾는 분들이 계신데, 추가 버튼은 맨 밑에 위치해 있습니다. 간혹 하단 광고에 가려지는 경우가 있으니 하단 광고는 내려주세요.
2. 업로드 완료가 되면 적용 버튼을 누릅니다.
리디바탕체 CSS코드 추가하기
폰트 업로드 후 CSS탭을 선택해줍니다.

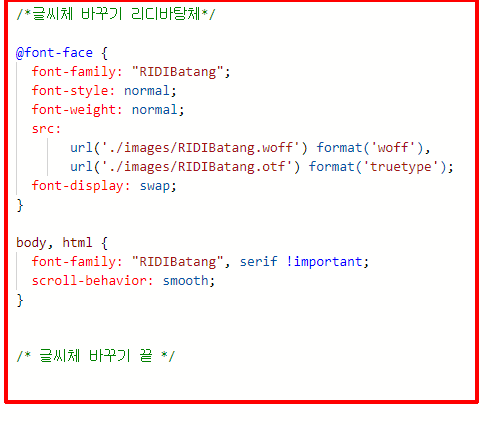
이후 CSS에서 아래 코드를 삽입해주세요
/*글씨체 바꾸기 리디바탕체*/
@font-face {
font-family: "RIDIBatang";
font-style: normal;
font-weight: normal;
src:
url('./images/RIDIBatang.woff') format('woff'),
url('./images/RIDIBatang.otf') format('truetype');
font-display: swap;
}
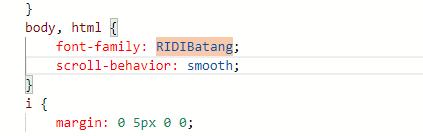
body, html {
font-family: "RIDIBatang", serif !important;
scroll-behavior: smooth;
}
/* 글씨체 바꾸기 끝 */

삽입을 했다면 다음으로 CSS탭에서 font-family:sans-serif코드를 찾습니다. 컨트롤 +F 버튼을 눌러서 아래 코드를 찾아주세요
{font-family: sans-serif;scroll-behavior: smooth}
위 코드를 찾았다면 sans-serif를 아래와 같이 RIDIBatang으로 변경해줍니다.
body,html {
font-family: RIDIBatang;
scroll-behavior: smooth
}

이러면 리디바탕체 등록 끝!
폰트를 바꿨는데 적용이 안 될때는?
저도 적용을 했는데 안되어서 당황했습니다. 그럴 때는 강제 새로고침인 쉬프트 + F5번을 눌러보거나 브라우저를 바꿔서 접속해보세요. 저는 크롬에서 작동되고 웨일에서는 작동이 안 되더라구요. 시간이 지나니까 둘 다 작동이 되었습니다.
글씨체 하나만 바꿔도 블로그가 이렇게 이쁘게 살아납니다 😎. 티스토리 블로그 하시는 분들에게 큰 도움이 되었으면 좋겠어요!

저는 이렇게 잘 바뀌었답니다. 뿅
'일상다반사 > 우리들의 잇템 정보' 카테고리의 다른 글
| 이케아 필수템 5가지 총 정리, 안 사면 손해지롱 (0) | 2024.06.17 |
|---|---|
| 아이패드프로11 M4 스펙 정리 및 아이패드 에어와 스펙 비교 (0) | 2024.06.16 |
| 마이프로틴 임팩트웨이프로틴 임팩트웨이아이솔레이트 차이점 정리 (1) | 2024.06.08 |
| 아이패드 시리즈 사양별 비교 분석, 적합한 기기를 선택하세요. (0) | 2024.06.04 |
| 필립스패밀리세일 2024년 오픈! 재빠른 참여 렛츠고 (1) | 2024.06.03 |
| 애플 아이폰 iOS18 업데이트 새로운 기능 5가지 총 정리 (2) | 2024.05.31 |
| cudy 4G LTE N300 Wi-Fi 라우터 LT400 정보 총 정리(feat. ITSub) (0) | 2024.05.14 |
| 단양에서 신은 이효리 살로몬 신발 정보 공개! (0) | 2024.05.13 |




